Semantic HTML are HTML tags that tell you what type of information each element should contain.
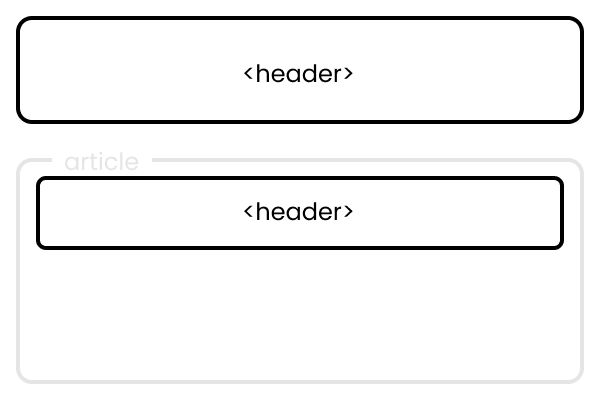
Is used to introduce content.
nav
Is used to contain links.
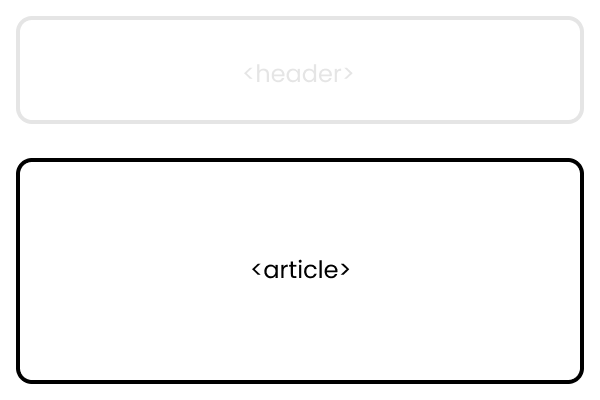
article
Is used to wrap content that can be isolated and make sense.
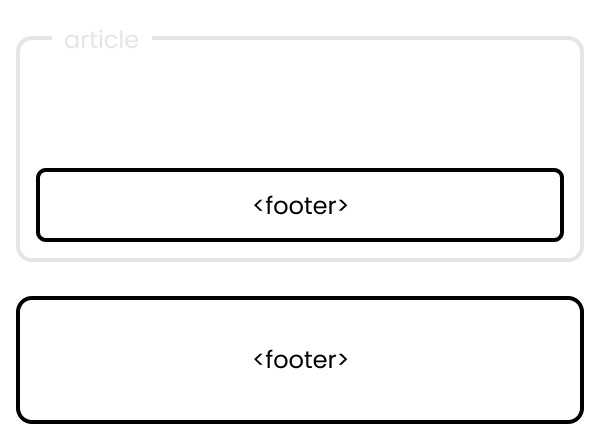
Is used at the end of a webpage or another element. Usually includes copyright notices or links to related web pages.
div for layout
Semantic HTML tags should be used whenever you can.
It is ok to use <div> tags for layout purposes.
If you are unsure about using a semantic HTML tag use a <div>.
conclusion
Semantic HTML tags helps the browser identify your pages easier and helps people who use screen readers navigate through the page.
To find out more about semantic HTML tags visit MDN.